
GDG Korea WebTech Organizer로서 Google Korea로부터 숙소 비용 및 티켓 비용을 전액 지원받아 Google I/O 2019에 참가하게 되었다. 사실 Google I/O에는 이번에 처음으로 참가하는 것이다. Google I/O 행사 뿐만 아니라 이런 글로벌 규모의 컨퍼런스에 참가하는 것 자체가 처음이다. 후기에서는 이번에 공개된 모든 기술에 대해 내 해석을 남기는 것보다는 (사실 이건 다른 미디어에서 잘 하고 있기 때문에) 전반적인 행사의 느낌을 공유하는데 초점을 맞추려고 한다.
입장 & Keynote Pre-show
아침 일찍 우버를 타고 Google I/O 행사장에 도착했다. 여덟 시쯤 도착한 것 같은데 입장 줄이 길어서 입장하는데 30분 정도 걸린 것 같다.
도착해보니 행사장은 약간 놀이공원 같았다. 실제로 전체 행사장 크기도 작은 놀이공원 사이즈는 되고, 뭔가 사람들이 약간 텐션 오른 것도 놀이공원과 비슷했다. 행사장에서는 아침으로 베이글과 커피 등을 제공하고 있었는데, 간단하게 아침식사를 해결하고 키노트를 듣기 위해서 키노트 장소로 이동했다.
이번 Google I/O에는 약 5000명의 사람이 참여했다고 들었는데, 과연 키노트 장소에도 사람은 많았다. 키노트 장소에는 크게 맨 앞 쪽 스테이지와 가장 가까운 좌석들(콘서트 같은 걸로 비유하면 R석)이 가장 중심이었고 바로 그 뒤 프레스 좌석, 일반좌석, 잔디좌석이 있었다. 나는 GDG 커뮤니티 오거나이저로서 참석하는 것이어서 감사하게도 앞쪽 좌석에 갈 수 있었다.
보통 개발자 행사라고 하면 약간 정적이고 조용한 사람들이 가득한 공간에서 키보드만 두드리는 이미지를 상상하게 되는데 Google I/O는 입장할 때부터 분위기가 개발자 행사라기보다는 뭐랄까, 콘서트나 스포츠 경기장에 가까운 분위기였다. 스테이지에서는 무려 “AI” DJ가 믹싱하는 음악이 나오고 있고 행사장에는 환호소리가 끊임없이 들렸다. 이렇게 큰 행사에 참여하는 것은 처음이라서 이것이 일반적인 건지 특이한 케이스인건지는 모르겠지만 이런 축제 분위기는 좋았다. 진정한 개발자 축제가 이런 것이 아닐까 하는 생각이 들었다.
Building more helpful Google for everyone
키노트의 MC는 Google의 CEO인 순다 피차이였다. 이번 키노트를 관통하는 키워드는 “Helpful”이다. 기술들을 사용자에게 진짜 도움이 되는 방법으로 쓰는 것이라고 이해하면 되려나? 이런 주제와 함께 여러가지 구글의 새로운 기술과 컴퓨터 과학적 성취들이 공개되었다.
키노트에서 공개된 새로운 기술 중에서 Google Assistant의 성능 향상, AR 관련 구글 렌즈의 새로운 기능이나 안드로이드 Q에 새로 들어갈 기능들에게도 관심이 갔지만, 내게 가장 흥미로웠던 것은 Duplex on the Web 이었다. Duplex는 작년 Google I/O에서 가장 화제가 되었던 AI가 미용실에 전화를 걸어 예약하는 바로 그 기능이다. Duplex on the Web은 이미 서비스를 운영하고 있는 웹페이지(예를 들어 항공권 결제 웹페이지)에 들어가서 이미 여러가지 앱에 들어있는 정보들을 이용해서 복잡한 회원가입과 구매절차를 자동으로 진행하는 기능이다. 더욱 놀라웠던 건 각 웹페이지들을 수동으로 Duplex에 통합하는 것이 아니라 ML을 적용해서 자동으로 통합할 수 있다는 부분이었다. 실제 사용이 가능할 때 어느정도 수준으로 통합될 지, 정말 대부분의 웹사이트에 자동으로 통합될 것인지, 사실 웹 개발자로서 약간은 회의적인 입장이라 궁금하다. 토스도 미친 유저 경험을 추구하기 위해 비슷한 기능이 들어가 있는데 공개된 시점에 참고할 부분이 많을 거라고 예상하고 있다.
요즘 소프트웨어 기술 업계에 관심이 많은 사람이라면 공감할 수 있겠지만, 많은 오프라인 비즈니스가 온라인으로 옮겨가면서, 한 사용자가 다양한 소프트웨어를 사용해야 하기 때문에 이런 상황에 대해서 피로감을 느끼는 사람이 적지 않을 거라고 생각한다. 이번에 공개된 Google의 기술들은 이런 피로감을 해소하는데 초점을 맞추고 있다는 생각이 들었다. 더불어, 이런 소프트웨어에 접근 자체가 어려웠던 사용자, 가령 문맹이라던지, 장애를 가지고 있는 사람들에게 도움이 되기 위해 노력하고 있다는 생각도 들었다. 이번에 공개된 기술 중 Google Assistant 관련 내용이 특히 많다고 느껴진 것도 같은 맥락에서 해석이 가능할 것 같다.
전반적인 느낌에 대해 표현하자면, 키노트를 듣는 내내 흥분을 감추기 어려웠다. 물론 Google이 이번에 공개한 기술 자체도 놀라운 부분이 적지 않았다. 하지만, 내가 솔직히 이걸 그냥 페이스북에서 기사로 봤을 때를 상상해 보면, “오 역시 구글”하고 짧게 한 마디하고 끝났을 것을, 그 현장의 열광적인 분위기를 온전히 느낄 수 있었기 때문에 “내가 역사의 한 순간에 서있다”라는 생각을 벅차오르는 감정과 함께 느낄 수 있었다. 동시에 Google I/O에 참가할 수 있어서 다행이라는 생각이 들었다.

여기에 소개하지 않은 기술들이나 새로 공개된 기기에 대해서는 The Verge의 기사를 참고하면 좋을 것 같다.
Developer Keynote
점심으로 제공되는 샌드위치를 가볍게 먹고나니 개발자 키노트가 시작됐다. 개발자 키노트에서는 개발자에게 중요할 만한 내용을 압축해서 전달했다.Android Studio를 포함해 Android Q의 새로운 API와 Chrome에서 제공하는 (물론 웹 표준인) 새로운 API, V8 엔진의 성능개선, Tensorflow 등 Google의 대표적인 기술들의 업데이트들을 소개하는 자리였다. 사진은 열심히 찍었는데 사실 이 키노트에서는 요약된 자료만 보여줬고, 자세한 내용들은 별도로 마련된 세션에서 소개되었기 때문에 이 부분에서 다루지 않겠다.
What’s new with Chrome and the Web
이 세션에서는 새로운 Chrome의 API들이 자세하게 소개되었다. 크게 세 가지 분류로 소개되었다.
- Instant (성능적인 개선)
- Powerful (영역의 확장)
- Safe (프라이버시, 보안)
Instant
“Instant” 분류에서는 늘 그렇듯이 Chrome이 사용하는 V8 엔진의 성능적인 개선이 먼저 소개되었고 다음으로 웹 개발자가 웹 사이트의 성능을 최적화하기 위한 다양한 도구들이 소개되었다. 다행히도 꽤 많은 부분이 바로 적용 가능해보였다. 가령 Image lazy load를 Chrome에서 지원하기 시작했는데, 단순히 <img loading="lazy" /> 라고만 써도 적용되고, 지원하지 않는 브라우저에서는 무시될 것이기 때문에 바로 적용가능할 것으로 보인다.
Powerful

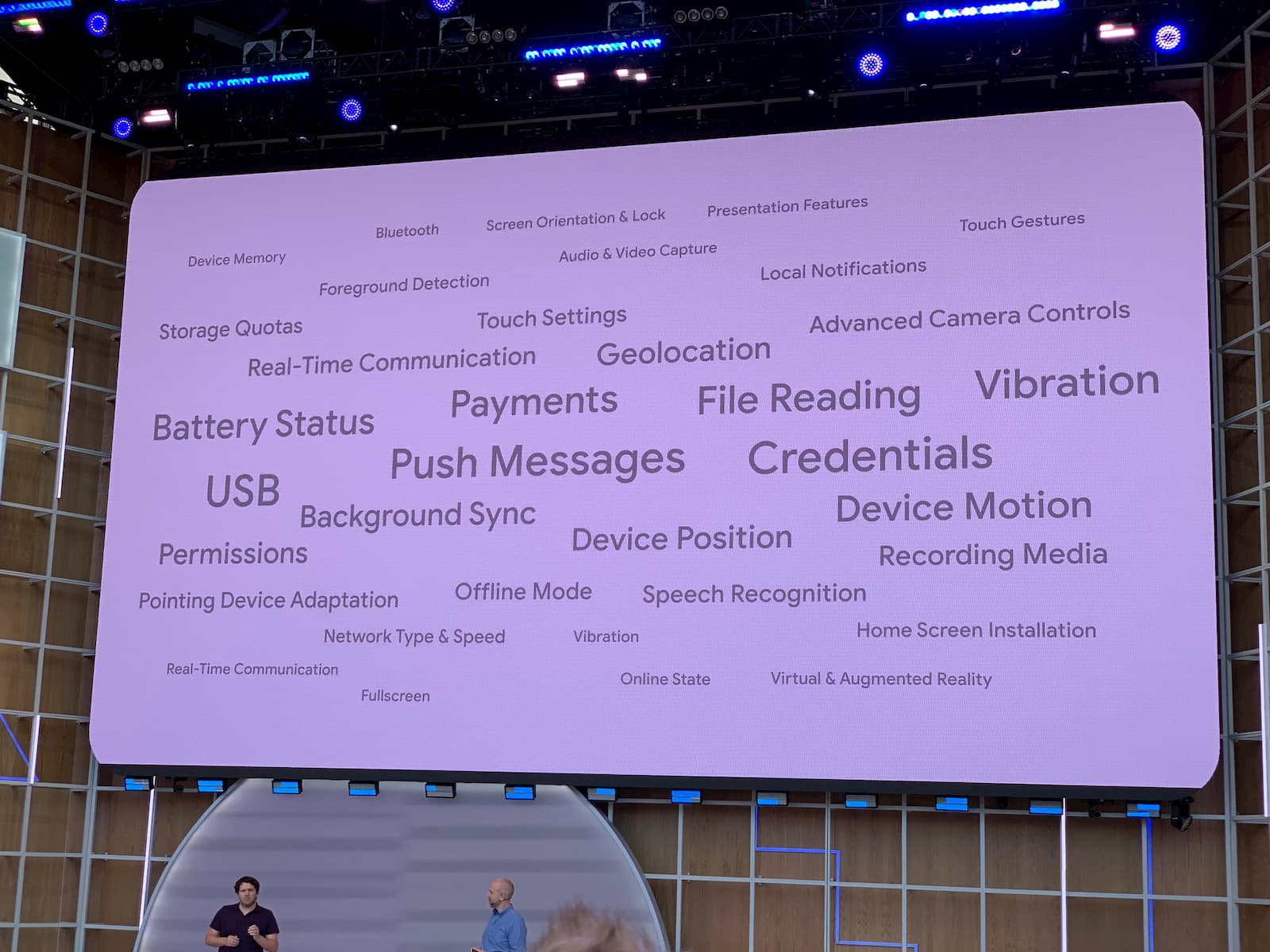
“Powerful”에서는 웹 영역의 확장, 기존에서는 Native만 접근 가능했던 곳에 Web이 접근할 수 있도록 새로운 API들이 소개되었다. 예를 들어, 안드로이드 디바이스의 Native 공유 API가 웹에서 접근가능하게 되었다. 물론 이런 종류의 변화가 늘 그렇듯이 해당 기능은 Chrome에만 구현되어 있으므로 프로덕션에 바로 실제로 적용하기는 많이 어려울 것이다. 하지만 PWA와 결합한다면 상당부분 네이티브 앱의 역할을 가져올 수 있고, 이런 개선이 계속된다면 결국에는 웹(+ PWA)이 네이티브 앱들을 대체하는 수단으로 활용될 수도 있겠다는 생각이 든다. 이미 데스크탑 앱은 상당 부분 대체되기도 했고.
Safe
“Safe”에서는 Chrome의 보안 정책의 변화를 소개했다. 가장 흥미로웠던 부분은 Webauthn이었다. Webauthn은 웹에서 일반적으로 사용되는 인증방식인 ID/비밀번호 방식을 제거하기 위해, 모바일에서 주로 사용되는 인증방식인 생체인식등을 웹에서도 사용할 수 있게 만들어주는 API다. 이번에 처음 알게된 개념인데 알고보니 Safari를 제외하고 대부분의 모던 브라우저에서는 지원이 이미 되고있었던 API였다. 아직은 당장 사용이 어려워보이긴 했지만, iOS, Safari 등에서 구현된다면 도전적인 서비스에서는 사용할만 하겠다는 생각이 들었다.
Building Successful Websites: Case Studies for Mature and Emerging Markets
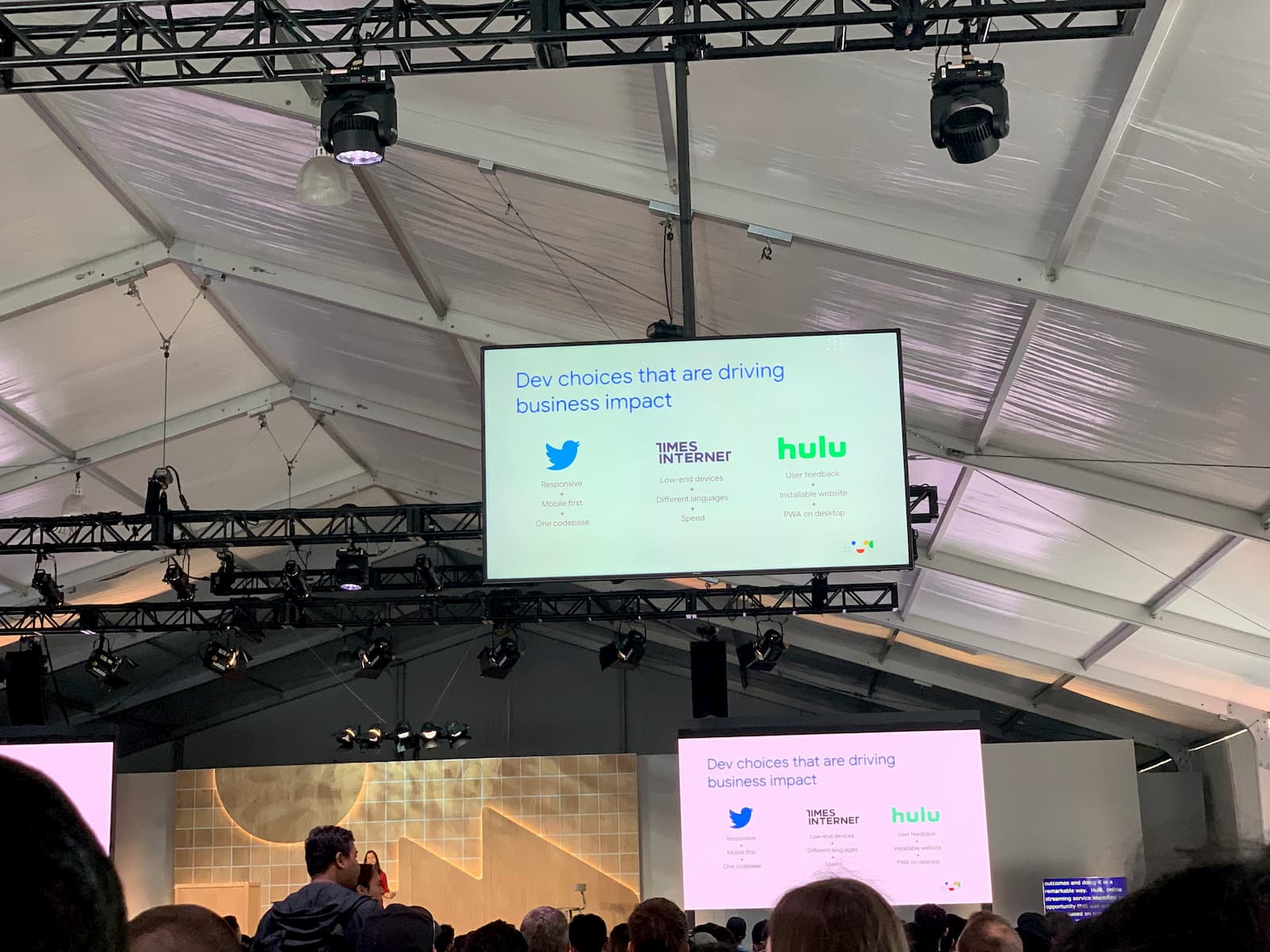
사실 큰 기대를 하고 들어간 세션은 아니었는데 의외로 꿀잼이었던 세션이다. 이 세션에서는 세 가지 실제 사례를 들어 각각 겪고있던 문제를 소개하고, 해당 문제를 해결하는데 어떻게 했는지, 그리고 그걸로 얼마나 비즈니스적 성과를 나타냈는지 소개했다.
발표에 연사자로 트위터와 Hulu에서 Product Manager 롤을 가지고 있는 분이 나왔는데, 엔지니어가 아닌 매니저가 이런 기술을 잘 알고 또 관심을 가지고 있다는 사실이 개인적으로 놀라웠다.
가장 첫 번째 사례는 트위터였다. 트위터 유저라면 최근에 데스크톱 웹 디자인이 깔끔하게, 그리고 모바일과 유사하게 상당히 바뀌었다는 걸 알고 있을 것이다. 사실 트위터는 원래 “Twitter Lite”라는 가벼운 앱을 만들기 위해 2017년에 이미 웹 기술과 PWA를 이용해 모바일 앱을 만든 사례가 있었고 이것은 트위터의 모바일 웹으로도 사용되고 있었다. 하지만 데스크톱 UI는 모바일과 꽤 다른, 유저인 내가 봤을 때도 상당히 이질적인 느낌이었는데, 실제로도 다른 코드 베이스 위에서 운영되고 있었다. 결국 트위터는 새로운 기능을 추가하기 위해서는 데스크톱용 웹과 모바일 웹 두 가지의 코드 베이스에 모두 기능을 추가해야 했던 것이다.
그래서 트위터는 기존에 운영되던 모바일 웹 기반으로 반응형 웹 디자인을 적용해 새롭게 데스크톱 UI를 만들게 되었다. 다양한 환경을 대응하기 위해서 리액트를 사용해 Component Based Design을 적용했다. 간단하게 설명하면 하나의 컴포넌트가 다양한 플랫폼에 대응되게끔 설계하는 것이다. 이를 통해 트위터는 데스크톱 부터 피처폰까지 넓은 범위를 소화할 수 있었다.
Times Internet
타임즈 인터넷은 인도의 테크 기업이다. 인도는 인터넷 속도도 느리고, 대부분의 디바이스 사양이 좋지 않기 때문에 이 세션에서는 그런 환경적 한계를 어떻게 소프트웨어로 극복할 수 있었는지에 대해서 다뤘다. 타임즈 인터넷은 웹을 통해 뉴스를 서비스하고 있는데, 인터넷 속도가 느렸기 때문에 PWA가 중요하게 작용했다.
먼저 느린 인터넷 속도를 극복하기 위해 PWA의 오프라인 캐싱, Lighthouse의 Performance Budgets을 사용했다. Lighthouse의 Performance Budgets은 개발자 키노트에서도 소개되었는데, JavaScript, CSS 혹은 이미지 리소스등의 애셋 크기를 제한하는 도구다.
이런 도구를 통해 오프라인 혹은 인터넷 속도가 낮은 상황에서도 유저 경험을 크게 해치지 않을 수 있었고 그로 인해 가장 중요한 광고 매출을 59% 증대시켰다고 한다.
Hulu
Hulu는 Netflix와 비슷한 OTT 서비스다. Hulu는 원래 유저들에게 데스크톱 앱을 제공했는데 이 데스크톱 앱을 PWA를 이용한 웹앱으로 전환한 사례를 발표했다. Hulu는 가지고 있던 “레거시” 데스크톱 앱을 Fade out 시키고 유저들을 웹으로 전환시키려고 했지만 유저들의 피드백이 좋지 않았다. 가장 큰 이유는 “설치가능성”. 그러니까, 웹에서 제공하는 서비스였기 때문에 설치할 수 없다는 점이 좋지 않은 피드백을 받았다고 한다. 이를 해결하기 위해 Hulu는 데스크톱 PWA를 적용했다. 이를 적용하는데 개발자 1명이 2주밖에 들이지 않았다는 PWA 칭찬인지 엔지니어 자랑인지 알 수 없는 말을 했다.
Hulu의 사례는 사실 PWA 데스크톱을 적용하기 이상적인 케이스라는 생각이 들었다. 사실 PWA가 아닌 Electron을 사용하는 케이스는 대부분 Native 자원에 접근하기 위해서인데 Hulu의 경우 단순한 동영상 OTT 서비스이므로 Native 자원에 접근해야할 니즈가 거의 없기 때문이고 기존에도 웹 서비스를 잘 제공했고, 단순히 Install 가능성만 추가로 충족시키면 되었기 때문이다.

Google I/O 2019 포스팅
- Google I/O 2019: Day 1 👈
- Google I/O 2019: Day 2
- Google I/O 2019: Day 3